Omeka allows scholars to enhance their digital exhibits using an iFrame. An iFrame is an HTML code that you can insert into your Omeka’s source code via the system’s admin dashboard. It’s useful when you want to embed interactive content that’s hosted somewhere else like a video on YouTube, an interactive map using StoryMapJS, or interactive timeline like TimelineJS.
How to add an iFrame
1. Make sure in the Omeka Admin Dashboard to go to Settings then Security and then scroll down the page to HTML Filtering. Make sure the box is unchecked.
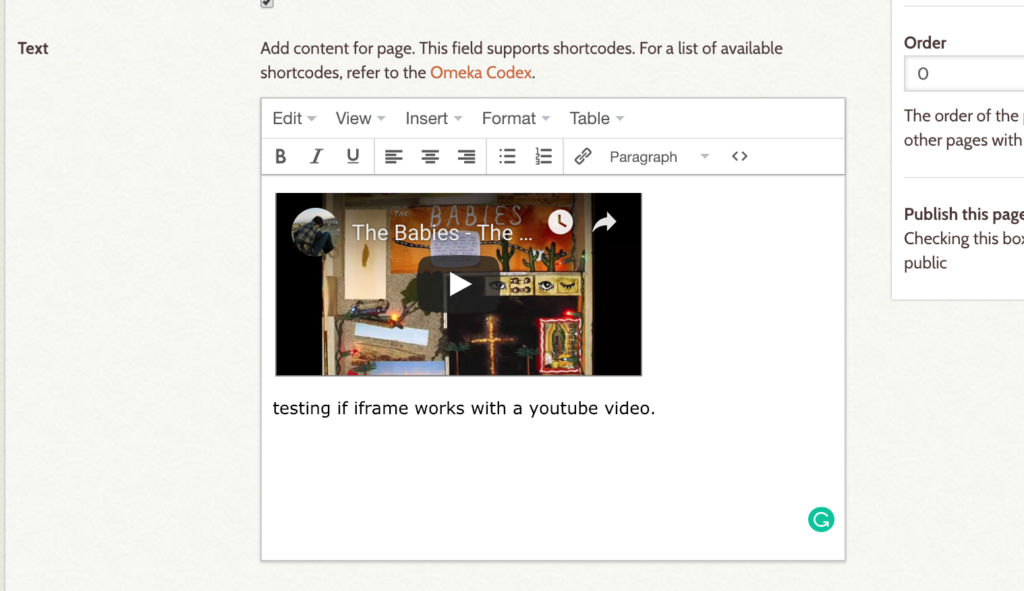
2. For a static page or an exhibit page, locate the text box where you can add and style written or media content.

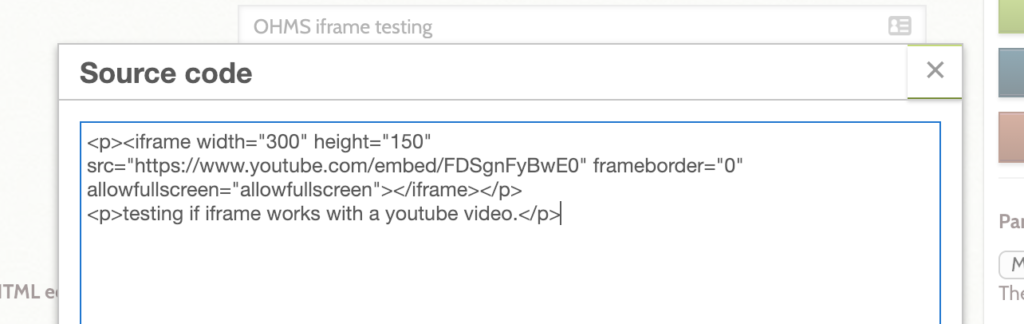
3. Click on the <> icon in the text editor and then copy and paste your iframe HTML code and save.